Keeping Rec Room safe and fun for players is a top priority for us. We believe that creators and room moderators have an important role to play in this mission by keeping your rooms well-moderated. So, we’re releasing new moderation features for our creators and room moderators.
Controlling Room Access through Age Ratings
Tee-rific Moderation Update
A Look Under the Hoodie - A Technical Deep Dive on Full Body Avatars
Fractura - A Research Project: Exploring Generative AI in Rec Room Creation
Custom Melee Weapons
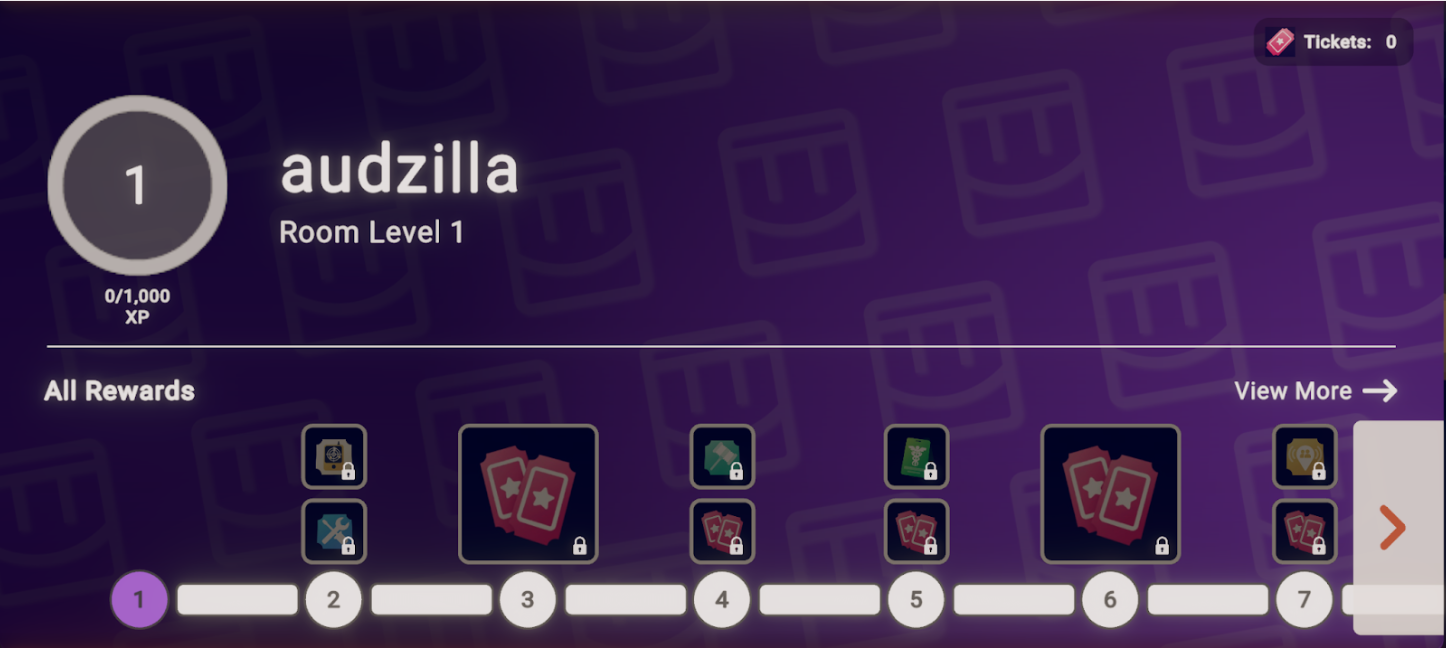
Room Progression
The CV2 State Machine
Data Tables and Rewards
Rec Room Studio and Generative AI
We wanted to share our thoughts on how we think these powerful new tools will impact Rec Room, especially Rec Room Studio.
Hierarchical Building
Custom Shirts Marketplace
Showdown (Pt. 3)
Showdown (Pt. 2)
Showdown (Pt. 1)
Updating our Screens Controls
Let’s face it, Rec Room is a weird game! Players in Rec Room enjoy all kinds of special capabilities, and unless you’re playing in VR, the whole suite of controls can be challenging to wrap your head around. Over time we’ve seen that just learning and remembering the basic controls is a major point of friction for our players. This is especially true for new players, but we also get this feedback from players who have been with us for years. Does Rec Room really have to feel so weird to play if you’re not in VR? We don’t think so, so we’re getting ready to roll out a big update to controls on all of our Screens platforms.
The primary goal behind this work is to make Rec Room feel like it was made with your device of choice in mind. Whether you’re playing on a PC, console, or touch screen, we want to lower the “cognitive load” of controlling the game. With these changes, picking up and playing Rec Room should feel much more familiar and cozy, like pulling on a comfy sweater.
We appreciate all the feedback you’ve sent us about controls, and we’re excited to improve them. Our goals with this blog are to 1) give you all advanced notice that Screens controls changes are coming, 2) for creators, to show you how to mark up the tools in your room if dual-wielding is important to your experience, and 3) provide a chance for you all to give us feedback on further improvements in the coming weeks.
Check it out!
How it works
The new Default control scheme is designed to be the best way to play Rec Room! It has one button to interact with things, and one button to drop things. If you’ve played first-person games before, these controls should feel very familiar. Yes, it’s more approachable for new players, but it’s also just simpler, more intuitive, and ultimately more enjoyable for everybody.
Some cool features of the new Default control scheme:
Right-click on mouse or use left trigger on gamepad to aim (hooray!)
Quickly swap tools with one input, rather than having to drop them first
Dedicated reload button (did anyone know manually reloading was even possible before?)
Holster shortcuts on Keyboard & Touch
Share Cam and Maker Pen shortcuts on Keyboard & Touch
“But wait, is the old control scheme going away?”
We understand that some players really do like the existing controls. Or maybe you're just used to how things work, and you’d really just prefer to go on playing like you have. We get ya! For this reason, we are keeping the existing control scheme as a Legacy option, and this is what you’ll start out on if you’ve played Rec Room before. It’s a similar mapping to the old controls, so you keep playing how you’re used to if that’s what you want. Legacy still has fully ambidextrous capabilities, but won’t be compatible with some of the all-new features.
For those who have more specific controls preferences, stay tuned! We are also working on rebindable Screens controls that you can dial in to your specific liking!
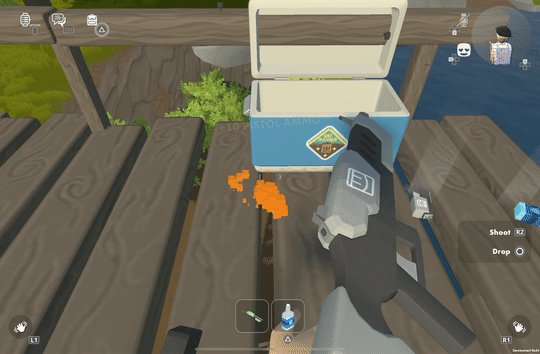
How Default controls work
The Default controls have one button to interact, but that doesn’t mean they can only use one hand! Which hand an object will be held in is determined by the object itself. For example:
Most objects are held in the right hand automatically
Some objects like a Paint Grenade or a Shield are held in the left hand automatically
And some objects let you pick up one in each hand, such as Dodgeballs, Swords, some Pistols, and the Trigger Handle
Supporting the new Default controls in UGC
All objects come with a default preferred hand that we author, but you can customize it to suit your own room too!
Note: these object settings are exclusively for the benefit of players on screens; these changes have no impact on VR players.
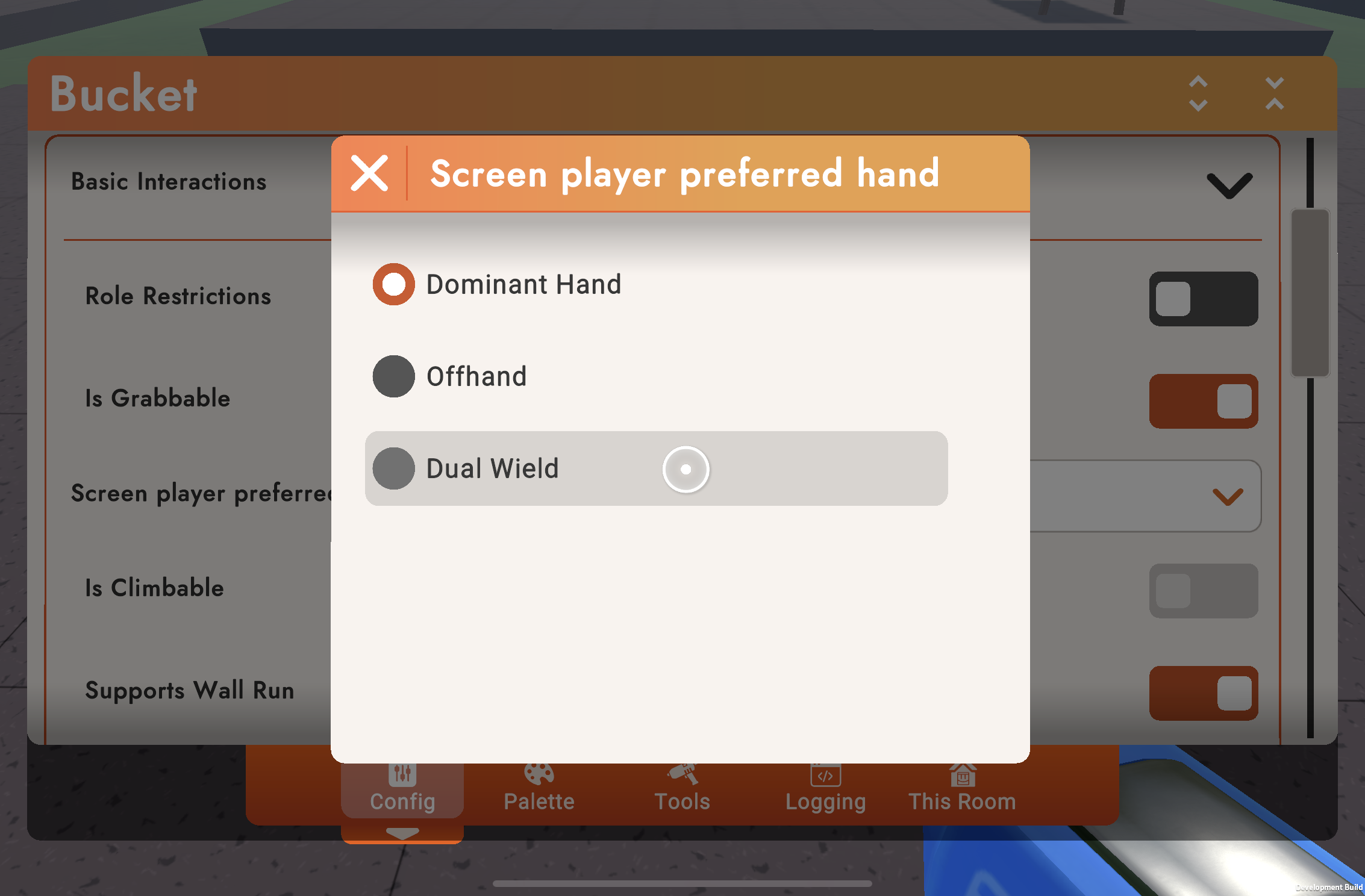
By configuring an object, you can set the Screen Player Preferred Hand. The only thing this setting affects is how Default Screens controls interact with the object, so set it however you want most players to experience your room. This won’t affect VR or other Screens control schemes.
Dominant - Default controls will hold this in the Dominant hand (typically right)
Offhand - Default controls will hold this in the Offhand (typically left)
Dual Wield - Held in the Dominant hand, or hold two Dual Wield objects at once (note: cannot hold a Dual Wield + a Dominant object)
Here’s a couple examples of how you might configure the objects in your room:
The room uses a Sniper and a tiny little Sword as a sidearm. Swords are Dual Wield by default, but Sniper is Dominant - so Default controls cannot hold both at once. There are two easy solutions; either make the Sniper Dual Wield so that both objects can be picked up by either hand depending on the order they are grabbed, or mark the Sword as Offhand and leave the Sniper as-is so it is always in the Dominant hand.
This room is basically Capture-the-Flag but with only Grenades! By default, the Flag and Grenades are all Offhand which is not ideal when Grenades are the star of this show. But by setting Grenades to Dominant, they will go to the opposite hand of the Flag. Another option would be to set the Grenade as Dual Wield, so the first one goes to the right hand but you can easily pick up two at once.
“All right, so what’s next?”
For the vast majority of players, once we roll out these new controls, life will go on very much like it has. Existing users will be on Legacy controls, and be able to switch once we complete our rollout. We will start easing all new players on to the Default controls, and so over time we should see a gradual shift toward a greater percentage of players using the new Default controls rather than Legacy.
If you are the creator for a room where dual-wielding is important to your experience, you’ll have time when the update goes out to be able to mark up the tools in your room, and ensure that everything is ready for Default controls before we roll them out to everyone. We’re still fixing bugs and harvesting feedback, so we don’t have exact dates to share yet, but be ready for when we announce the update so you have time to prep if this change affects your rooms! We appreciate your patience, and thanks again for all of your feedback on controls so far. Rollout dates coming soon!
Community Commerce Report
Maker Pen Workshop #2: Gourmet Garden
It’s important for us developers to stay on top of how all the UGC systems come together to make compelling content. We do this through multiple avenues, and one of them is Maker Pen Workshops!
Wait, what’s a Maker Pen Workshop again?
Maker Pen Workshop is the term we use to describe internal projects that push the bounds of the creative tools in Rec Room. With a Maker Pen Workshop, we dream up a game idea and then set out to make it using the Maker Pen. Along the way, we add new features to the in-game tools and improve the most frustrating parts of the workflow. In short, Maker Pen Workshop gives us a great way to be in-game creators and choose exciting new creative tools to add to Rec Room. This is different from an #RRO where we primarily use C# to build new experiences.
Gourmet Garden
The team working on Gourmet Garden was all really excited about making a game about growing crops, and more importantly, creating an experience you can come back to, and continue where you left off.
This is the elevator pitch for Gourmet Garden:
Gourmet Garden is a multiplayer gardening game where you and your friends will take care of your plants from planting the seed, all the way to harvest in a shared greenhouse. Your end goal is to harvest and sell enough plants to afford a mysterious seed that caught your eye in the market.
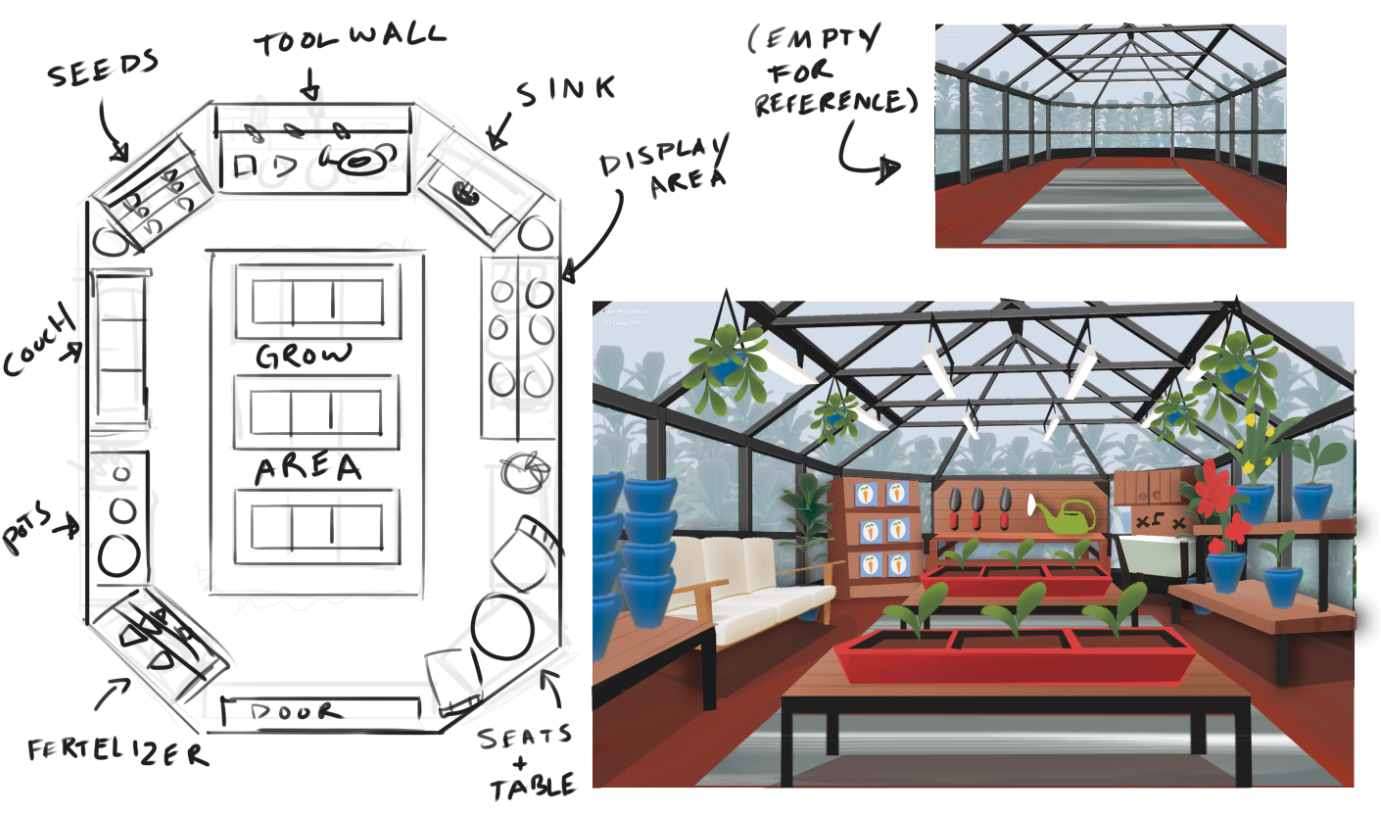
Concept art for the greenhouse
Projects
We identified several areas where we wanted to improve our UGC tools to meet the goals of the original game design.
Unsynced Lights/Text
We wanted to display the only gold quantity that matters in our game. Yours.
Set Position
Creating the contraption necessary to move all the crops around was out of the question both from an ink standpoint and an editing sanity standpoint. Adding the ability to set the position of arbitrary things was pivotal.
Cloud Variables
This is how we were going to achieve any sort of saving with our game.
Room notifications
We wanted to experiment with sending players notifications on their mobile devices when their plant finished growing.
Progress Pics
How It Started
How It Ended
Behind the scenes look at all the circuitry that makes the game work!
Learnings
The most important part about Maker Pen Workshops to us are the learnings that come out of them. We identified several major pain points while building and these are aspects we are actively looking to improve. We believe these pain points are not only limited to Gourmet Garden, but all the games you are all trying to make.
Ink/Heat Limits
This isn't a new problem by any means, but we really felt the pain here. Most of the room comments we have seen so far have been people asking for more areas to grow plants/upgrades/more kinds of plants which are all completely valid asks. We originally wanted to have three spots per player that could each have a plant, but we quickly ran out of ink/heat trying to manage just one for each player. The live version of the room currently sits at max ink, which means we're out of room to add new things. We can’t promise a timeline on when improvements here will be made, but know it's on our radar.
Dynamically Spawning Objects
Sort of related to the above point, but currently, in the room we needed to account for the worst case scenario which was any player in the room could be growing the same plant which means we needed three copies of each plant at edit time. If we take a step back, really the worst case should be three plants total. If we could have spawned plants as we needed them the ink for the room would have been drastically reduced.
X-Plat Interactions
Early on we really wanted to have a watering can that you could use to water your plants...If you’ve played, you could see that we instead landed on throwing water balloons at them. This was more using what we had instead of being an intentional decision. Two reasons we backed off from the watering can idea:
Not enough ink
We couldn’t get the interaction to feel good on all the platforms we support
In a world where we had infinite ink, we probably still would have gone with throwing water balloons because we really wanted the game to feel decent on screens platforms. This sparked some conversations around interactions in UGC, and how we could improve these all up. Something that touches on this problem, and is shipping soon, is the Trigger Handle. With the Trigger Handle, no matter which platform you are on, it’s used the same exact way. You can press the button you use to fire a paintball gun to fire CV2 events that are inside its object board. There is more to come in this area of the tools as there are many more problems to solve here!
CV2 Debugging/Comments
The live room sits at around 1800 chips total which is a lot! Whenever something went wrong in the room, the errors helped identify what the issue could be, but the issue was finding which chip was producing the error. We believe there are some low hanging fruit improvements here we can make like actively displaying on a chip itself that it produced an error, in addition to the error logged to the palette.
On a similar note, early on we had text components with information on how the circuits functioned which were very helpful. However, as time went on and we needed more ink we needed to remove all of our descriptive text which made it difficult to remember how the systems we built meshed together.
CV2 Functions/Properties
Early on in CV2’s development, before it was even released from beta, we identified a really powerful part of the system that we are working towards. There are two parts to this, one of them is essentially having the ability to fire exec ports on boards without having physical access to the ports. There are many reasons you might want to do this, but a very common one would be if you’re expecting different objects that you don’t yet have, like with a trigger zone.
The other side of this is what we’d call “properties”. Take a point light for example. You can currently set the light’s intensity via the config menu or by using a very specific “Set Light Intensity” chip. Intensity is really just a float value, like any other float variable. We would like for values like this to both:
Be accessible via a set of chips (Get/Set Property) with just a reference to the object that has those properties.
Any variable chip has the ability to have it’s value bubbled up to the config menu just like the light intensity value (which should help a ton with invention usability)
Properties are a type of function which is why they are grouped together. We need functions before we can get properties.
Bugs
We encountered a number of bugs while actively building the room. Some of these we had logged in our bug tracking software, and others were brand new. We are actively working on fixing a bunch of bugs in the coming weeks. If you have any that are really hindering your building experience we would love to hear what they are, and how to reproduce them. Reach out to us on discord or leave a comment here if you have any!
Conclusion
These of course aren’t the only learnings we had, but more the broad strokes of where we had issues, and where we think improvements could help all creators create their dream rooms. We’re all very excited to see what creators make with the latest tools we’ve added with this Maker Pen Workshop. If you have an idea for what we could build for the next Maker Pen Workshop leave a comment below!
All About Cloud Data!
Hey readers! Today we’re going to talk about one of the newest features in our User-Generated Content ecosystem: Cloud Data Variables, which came out of beta this week! This is a huge step towards enabling our great Rec Room creators to create experiences with a greater sense of progression, replayability, and permanence.
This post is going to also dive into some bits of Circuits V2 terminology, and assumes you have some familiarity with Circuits V2 or have read The Circuits Handbook post from several months ago.
The Reason
Previously, creators have had two kinds of variables at their disposal: Instance and Synced variables. When using Instance variables, each player in the room has their own value for that variable. For example, if I had an Instance integer variable named Apples, my own value for it could be five, while another player’s is three. For Synced variables, all players in the room share the same value, and our networking system broadcasts any changes to the other players. Whenever a player leaves a room, the game no longer remembers any of the values that these two kinds of variables had.
We want to help people build the kind of games that players come back to over and over again, and bigger games that let you travel from room to room as you explore different corners of a world. Saved data is a natural part of that! We’ve been watching some of the most ambitious creators wring every drop they could out of Leaderboards to let people save their progress, so providing an official way to track things like quest gold, XP, or which rooms a player has visited was a natural next step.
We started out with this core idea: Saving values in rooms. Knowing that we’ll eventually make a leaderboard V2, we came up with two very different angles that we could approach this from: saving values to room instances (and giving players a way to manage their saved room instances, sort of like a save file in a Minecraft world), or saving room values to each player in them. Weighing the pros and cons of each, we decided that we saw more potential use cases and a better user experience for the latter, and started designing what started out as “Per-Player Persistent Variables,” and what would eventually be called Cloud Data Variables.
The Method
When designing a new feature, we focus on defining what the goals are for adding it to the game. These usually go through several iterations, and after such we landed on a few key driving goals and non-goals:
Goals:
Allow creators to build rooms with per-player data that persists between sessions and across subrooms
Persistence is implemented as low level building blocks that are agnostic about scenario
By default, players don’t have to think about loading their data (unless a room creator says so)
MVP approach: start with a small system upon which we can build later
Intuitive to use on room load (i.e. no weird timing issues with data becoming available)
Have data loaded by PlayerJoined event
Doesn’t contribute to crashing on room load
Avoid hammering the server with constant save requests
Creators can tell at a glance when something is persistent
Creators can see what persistent values exist in their room
Non-Goals:
This is not an attempt to replace leaderboards - that will be a separate effort later
We’re not solving things like “items persist across subrooms” directly, but instead giving creators the ability to do this themselves
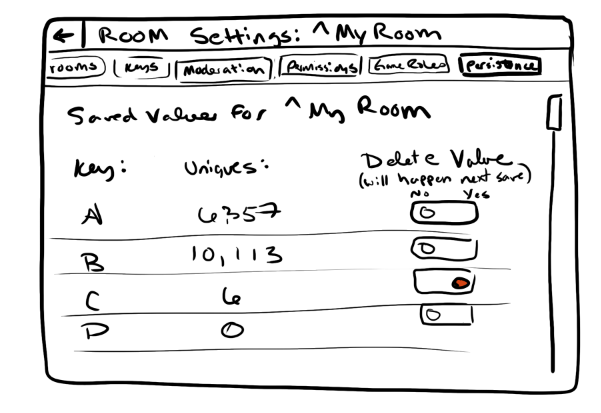
Once we had gone through several iterations of those goals, dozens of rough sketches, and a ton of thought experiments, we were finally ready to start developing. One server engineer built the back-end, creating the databases needed to house both player save data and the data for each room to track their data across subrooms. A client engineer came through and then built up all of the in-game content, hooking into those saving and loading events and making sure that all of the data got properly piped through Circuits V2. The designer iterated with the UI team to go from the sketch that you see above, to the menu that’s in the game now.
After a couple months of hard work, iteration, testing, bug fixes, a beta release, and more bug fixes, we were finally ready to bring the feature out of beta!
The Result
Cloud Data Variables make it possible for creators to save the values of individual players for the next time they come back to the room. Once a variable is set to be a Cloud variable, at first it will behave just like an Instance variable; circuits can set the value just like any other Instance variable, and each player in the room will have their own personal value for it. The magic happens once the player leaves the room and comes back; when the player leaves the room, they will send up to the server a list of all of their values for variables in the room, and when they return to the room, they will load that list back up and put all the values in the right places. Let’s see what that looks like in action.
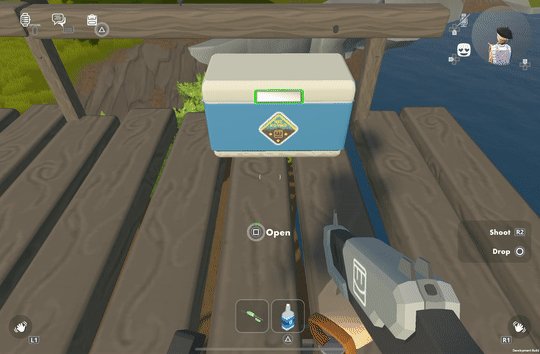
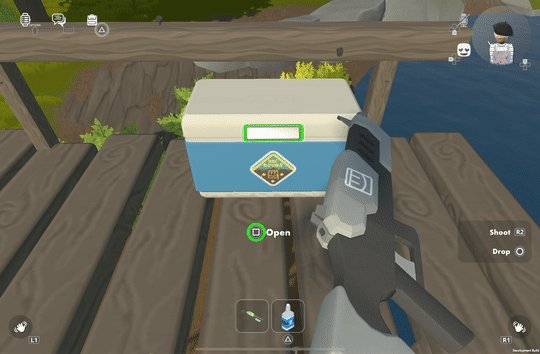
Here we’ve got a button that increments an integer variable. Every time the button is pressed, we increment the value by one, and send the user a notification about how many times they’ve pressed the button.
We also wanted it to be easy for creators to tell, at a glance, which of their variables are Cloud Data variables, so the variable will gain a small icon of a cloud in order to make it easy to tell without having to go into the config menu.
With Cloud Variables, we can now store this number, and know that when the player comes back to this room, their value will start at what it last was. There are so many exciting ways that creators can use these values: logging how much time you’ve spent in a particular hangout room, opponents knocked out in a PvP map, enemies defeated in a quest, and so many more that we haven’t thought of, but you will!
But that’s not all! Creators have been asking us for a way to share values like this across different subrooms, and these Cloud Data Variables do exactly that. When you create a new Cloud Data Variable, it not only gets defined for the current subroom that you are in, but it can be used across all the subrooms of your room. With our example above, that means that we can read out the number of times the button has been pressed in a different subroom!
In order to keep track of all the places that you are currently using a Cloud Data Variable, we even have this new handy-dandy settings page that you can access to manage your data!
This menu gives you a quick way to see where all of your Cloud Data Variables are currently in use. If you’re no longer using one of the variables in any of your subrooms, you’ll be given the option to delete it, clearing up space towards your limit of Cloud Data Variables for the whole room. If the variable is still in use, you can also Reset the variable. This will invalidate all existing data for that variable name, completely wiping all the data for all users of the room. Use these tools with care!
If you want to check out what it feels like to play in a room that uses Cloud Data Variables, check out ^GourmetGarden, which was built on top of this tech in order to allow you to plant your seeds, leave, and come back to progress having happened while you were away!
There are some limitations on Cloud Data Variables though. In particular, you can only use them for the same types that can currently be Sync Variables: booleans, floats, integers, quaternions, strings, and vector3. In addition, we ran into some interesting technical limitations on the Circuits V2 side; because of how we had built our previous systems for Variables and Circuit Boards, we realized during testing that there were a handful of bad states that you could get into by placing Cloud Data Variables inside of Circuit Boards, and had to limit Cloud Data Variables to only be used at the room level for now.
I’m so excited to release this new tool to all of you, and even more excited to see and experience what you build with them!