It’s important for us developers to stay on top of how all the UGC systems come together to make compelling content. We do this through multiple avenues, and one of them is Maker Pen Workshops!
Wait, what’s a Maker Pen Workshop again?
Maker Pen Workshop is the term we use to describe internal projects that push the bounds of the creative tools in Rec Room. With a Maker Pen Workshop, we dream up a game idea and then set out to make it using the Maker Pen. Along the way, we add new features to the in-game tools and improve the most frustrating parts of the workflow. In short, Maker Pen Workshop gives us a great way to be in-game creators and choose exciting new creative tools to add to Rec Room. This is different from an #RRO where we primarily use C# to build new experiences.
Gourmet Garden
The team working on Gourmet Garden was all really excited about making a game about growing crops, and more importantly, creating an experience you can come back to, and continue where you left off.
This is the elevator pitch for Gourmet Garden:
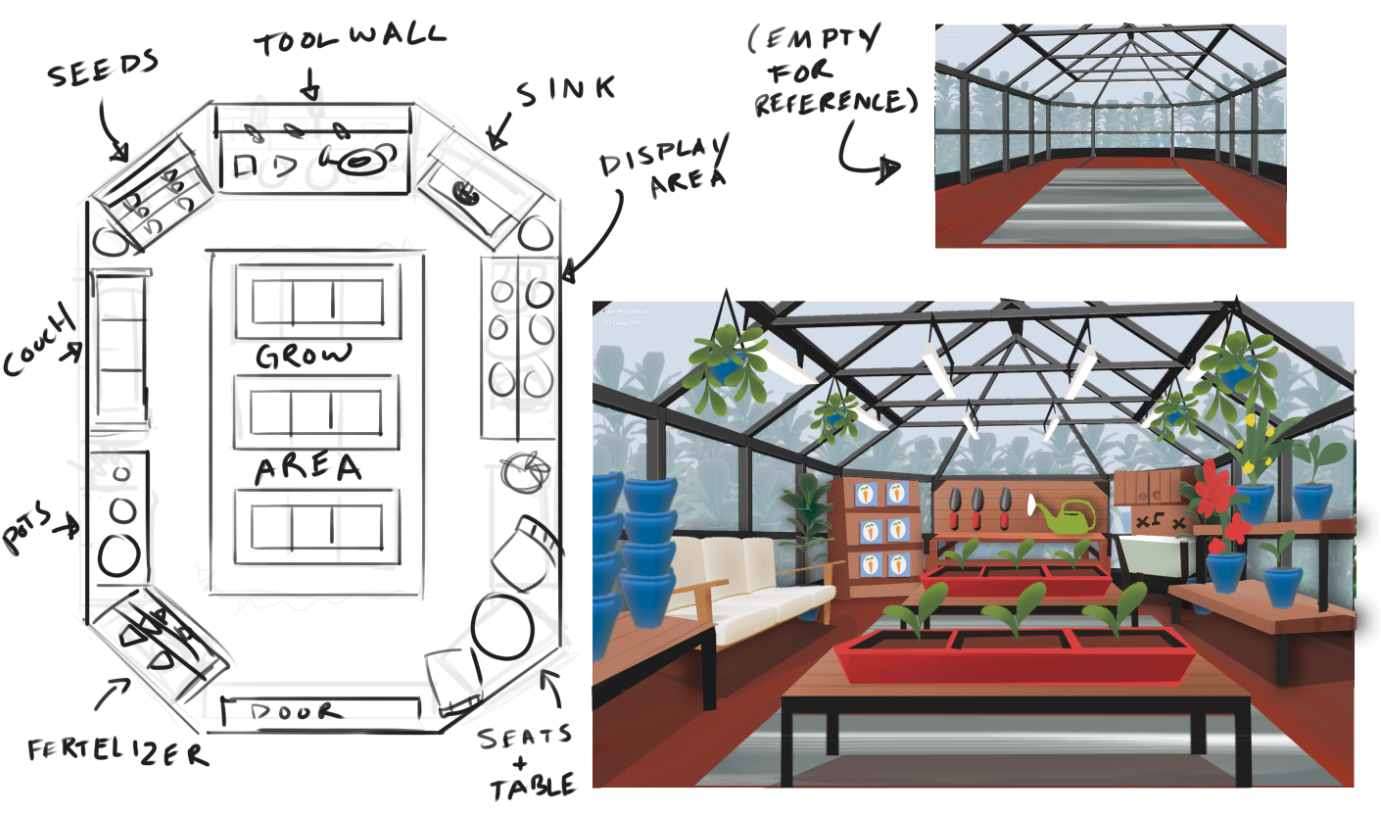
Gourmet Garden is a multiplayer gardening game where you and your friends will take care of your plants from planting the seed, all the way to harvest in a shared greenhouse. Your end goal is to harvest and sell enough plants to afford a mysterious seed that caught your eye in the market.
Concept art for the greenhouse
Projects
We identified several areas where we wanted to improve our UGC tools to meet the goals of the original game design.
Unsynced Lights/Text
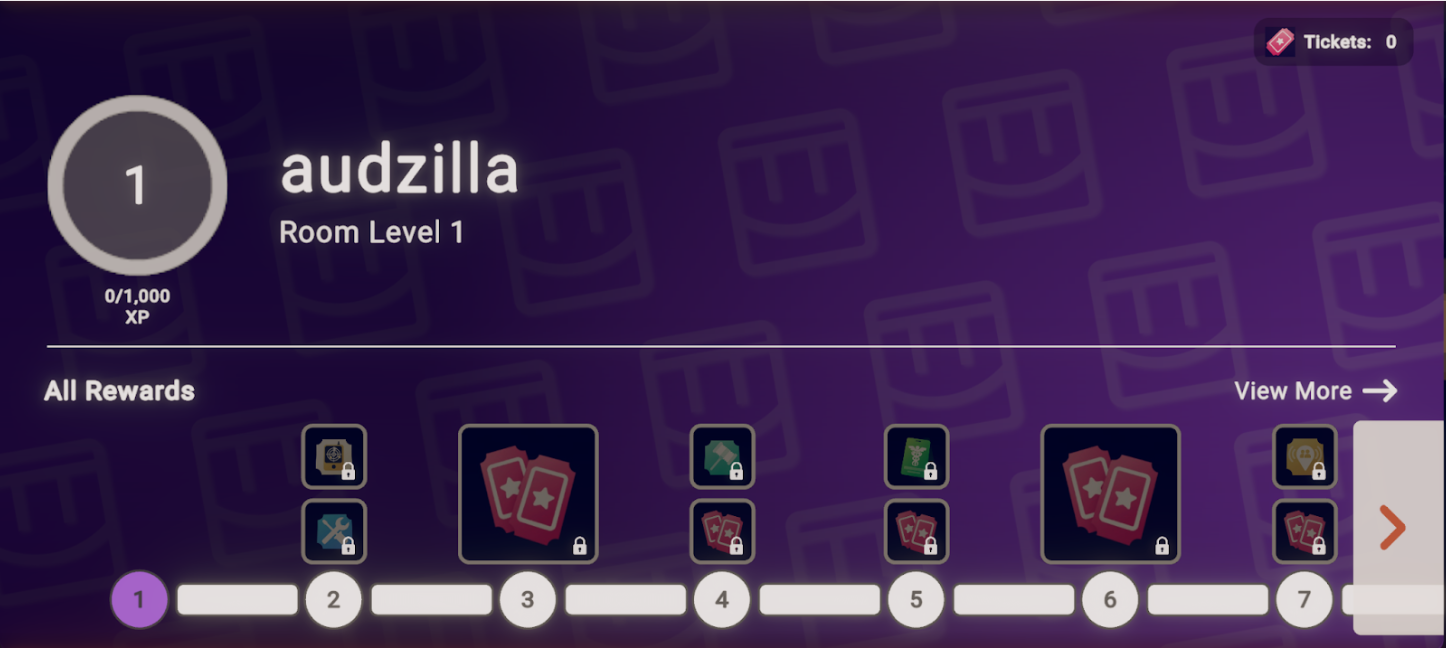
We wanted to display the only gold quantity that matters in our game. Yours.
Set Position
Creating the contraption necessary to move all the crops around was out of the question both from an ink standpoint and an editing sanity standpoint. Adding the ability to set the position of arbitrary things was pivotal.
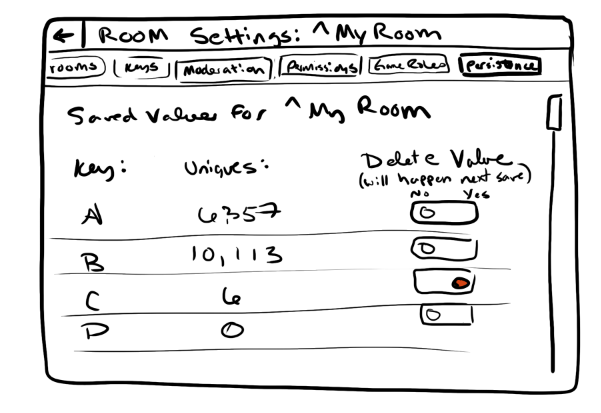
Cloud Variables
This is how we were going to achieve any sort of saving with our game.
Room notifications
We wanted to experiment with sending players notifications on their mobile devices when their plant finished growing.
Progress Pics
How It Started
How It Ended
Behind the scenes look at all the circuitry that makes the game work!
Learnings
The most important part about Maker Pen Workshops to us are the learnings that come out of them. We identified several major pain points while building and these are aspects we are actively looking to improve. We believe these pain points are not only limited to Gourmet Garden, but all the games you are all trying to make.
Ink/Heat Limits
This isn't a new problem by any means, but we really felt the pain here. Most of the room comments we have seen so far have been people asking for more areas to grow plants/upgrades/more kinds of plants which are all completely valid asks. We originally wanted to have three spots per player that could each have a plant, but we quickly ran out of ink/heat trying to manage just one for each player. The live version of the room currently sits at max ink, which means we're out of room to add new things. We can’t promise a timeline on when improvements here will be made, but know it's on our radar.
Dynamically Spawning Objects
Sort of related to the above point, but currently, in the room we needed to account for the worst case scenario which was any player in the room could be growing the same plant which means we needed three copies of each plant at edit time. If we take a step back, really the worst case should be three plants total. If we could have spawned plants as we needed them the ink for the room would have been drastically reduced.
X-Plat Interactions
Early on we really wanted to have a watering can that you could use to water your plants...If you’ve played, you could see that we instead landed on throwing water balloons at them. This was more using what we had instead of being an intentional decision. Two reasons we backed off from the watering can idea:
Not enough ink
We couldn’t get the interaction to feel good on all the platforms we support
In a world where we had infinite ink, we probably still would have gone with throwing water balloons because we really wanted the game to feel decent on screens platforms. This sparked some conversations around interactions in UGC, and how we could improve these all up. Something that touches on this problem, and is shipping soon, is the Trigger Handle. With the Trigger Handle, no matter which platform you are on, it’s used the same exact way. You can press the button you use to fire a paintball gun to fire CV2 events that are inside its object board. There is more to come in this area of the tools as there are many more problems to solve here!
CV2 Debugging/Comments
The live room sits at around 1800 chips total which is a lot! Whenever something went wrong in the room, the errors helped identify what the issue could be, but the issue was finding which chip was producing the error. We believe there are some low hanging fruit improvements here we can make like actively displaying on a chip itself that it produced an error, in addition to the error logged to the palette.
On a similar note, early on we had text components with information on how the circuits functioned which were very helpful. However, as time went on and we needed more ink we needed to remove all of our descriptive text which made it difficult to remember how the systems we built meshed together.
CV2 Functions/Properties
Early on in CV2’s development, before it was even released from beta, we identified a really powerful part of the system that we are working towards. There are two parts to this, one of them is essentially having the ability to fire exec ports on boards without having physical access to the ports. There are many reasons you might want to do this, but a very common one would be if you’re expecting different objects that you don’t yet have, like with a trigger zone.
The other side of this is what we’d call “properties”. Take a point light for example. You can currently set the light’s intensity via the config menu or by using a very specific “Set Light Intensity” chip. Intensity is really just a float value, like any other float variable. We would like for values like this to both:
Be accessible via a set of chips (Get/Set Property) with just a reference to the object that has those properties.
Any variable chip has the ability to have it’s value bubbled up to the config menu just like the light intensity value (which should help a ton with invention usability)
Properties are a type of function which is why they are grouped together. We need functions before we can get properties.
Bugs
We encountered a number of bugs while actively building the room. Some of these we had logged in our bug tracking software, and others were brand new. We are actively working on fixing a bunch of bugs in the coming weeks. If you have any that are really hindering your building experience we would love to hear what they are, and how to reproduce them. Reach out to us on discord or leave a comment here if you have any!
Conclusion
These of course aren’t the only learnings we had, but more the broad strokes of where we had issues, and where we think improvements could help all creators create their dream rooms. We’re all very excited to see what creators make with the latest tools we’ve added with this Maker Pen Workshop. If you have an idea for what we could build for the next Maker Pen Workshop leave a comment below!